 Nginx允许特定域名跨域(解决明明200但是仍然CORS错误)
Nginx允许特定域名跨域(解决明明200但是仍然CORS错误)
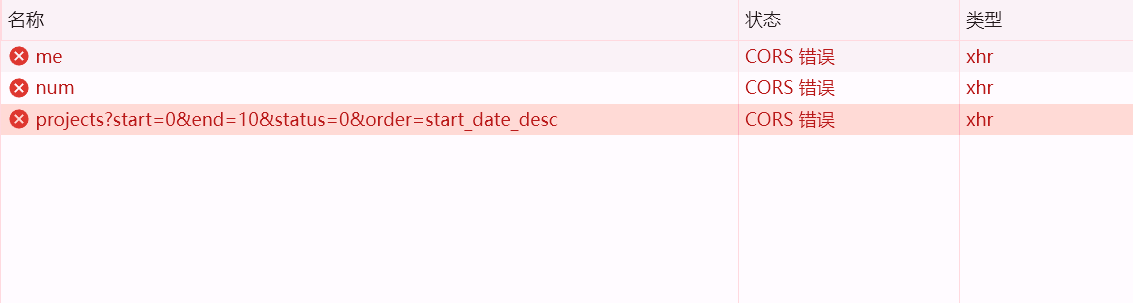
使用go写了后端用nginx部署,遇到了各种跨域问题,比如明明请求都200了但还是显示CORS错误,在此记录一下解决方法。
nginx在每个location下面新加以下两个if:
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin" always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS' always;
add_header 'Access-Control-Allow-Credentials' 'true' always;
add_header 'Access-Control-Allow-Headers' 'Origin, Content-Type, Accept' always;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
if ($http_origin ~* (https://peacesheep\.xyz|https://www\.peacesheep\.xyz)) {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Origin,Content-Type,Accept';
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
第一个if是允许预检请求 (opens new window),如果不加第一个只加第二个,会导致GET请求没问题,但是POST等请求产生CORS错误。
另外,需要注意Access-Control-Allow-Origin只能出现一次。如果nginx添加了,你的后端(例如gin等)又添加了一遍,会出现两个Access-Control-Allow-Origin,此时即便两个一样,并且和你的origin一致,你还是会遇到CORS错误!


编辑 (opens new window)
上次更新: 2025/04/15, 10:52:45
